こんにちは! 鈴木貴之(@shiogamabtc)です。
ウェブサイトのページの表示速度はSEO(検索エンジン最適化)において重要な要素のひとつです。
多くのSEO対策を紹介しているウェブサイトでページの表示速度をGoogleが重要視していることが伝えられています。
つまり、検索された時に自分のサイトを上位表示させるには「ページの表示速度」も考えなければならない重要な要素のひとつだということです。
そこで、この記事では「ウェブサイトの表示速度を速くするために使えるツール3選」についてお話をしたいと思います。
もっと具体的に言うと、ご紹介するツールのうち2つは速くするために使えるツールではなく、まずその前に「自分のサイトのスピード」を図る時に使えるツールであり、かつ「その結果何を改善したら良いのか?」までが分かるツールになります。
つまり、この記事で紹介しているツールを使うことで、「己を知り敵を知れば100戦危うからず(自分のサイトの表示速度を知り、何がそれを遅くしているのかを知る」という状態にすることができます。
サイトの表示速度チェックツール① モバイルサイトの速度をテスト by Google
まずご紹介するのはこちらのツール。
モバイルサイトの速度をテスト by Google (正式な名前は不明)

アクセスし、「URLを入力し、サイトの速度をチェック」してみましょう。
画面が進みますので、そのまま放っておいて他の作業でもしておきましょう。

すると、結果が表示されます。私のサイトは「要改善」が出ました。(汗)
「無料レポートを取得する」をクリックして、メールでレポートを送ってもらいましょう。

すると、1時間くらいでレポートが送られてきます。

下の方を見ると「結果」の下に改善案が出てきます。

「要改善」のものから順に見ていきましょう。
ちなみに、上記の「12秒」という結果は、元々2日前に調べて「15秒」という結果が出て、「画像を圧縮する」というアドバイスに従い修正した結果です。
 2日前の結果
2日前の結果ぜひ、試してみてくださいね。(画像圧縮については3番目のツールでご紹介します)
サイトの表示速度チェックツール② GTmetrix
次にご紹介するのがこちら。GTmetrix。

英語のサイトです。だから英語が分かればベストですが、分からなくても何とかなります。
検索バーに調べたいサイトのURLを入れて、「Analyze」をクリックしましょう。
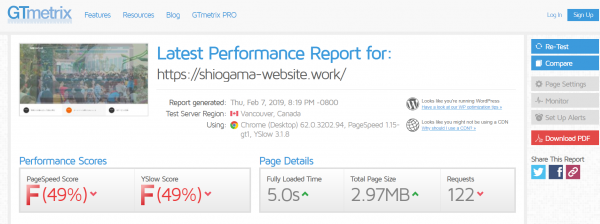
少しすると結果が表示されます。

ここでも「ページの表示速度が遅い!」と言われていますね。^^;
私がこのサイトの優れていると思うところは、具体的にどこを改善すればいいかを提案してくれるところです。
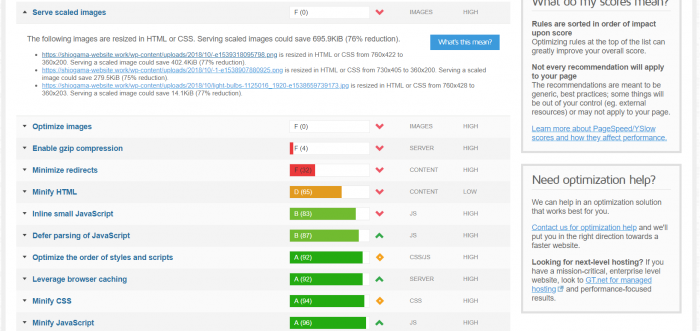
上の結果の画面から下にスクロールしていくと、下記のように「表示速度を遅くしているところ」を教えてくれます。

「Serve scaled images」というところをクリックすると、3つの重いイメージ(画像)を教えてくれます。
可能な限り軽くしていきましょう。
サイトの表示速度を速くする為の画像最適化ツール Optimizilla
ワードプレスサイトでは画像をアップした時に画像サイズを縮小することで画像の容量を減らすことができます。
その結果”軽く”なり、表示速度が上がるのですが、Optimizillaのすごいところは「画像サイズの変更なしにサイズを縮小できること」。

先ほどGTmetrixで重いと言われた画像をOptimizillaで軽くして見ましょう。

なんと! 28%~最大72%も縮小できました!!
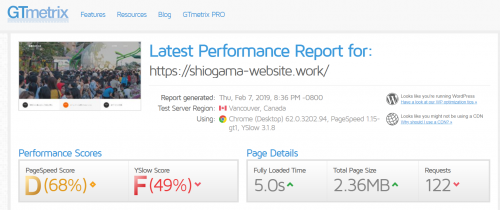
これを既存の写真と置き換えてみると・・・。

「PageSpeed Score(ページ速度スコア)」がFからDに上がりました!!
平均は72%だそうなので、GTmetrixの改善案とGoogleの改善案を組み合わせていくことでドンドン早くできそうですね!
追記 プラグインAutoptimizeでページ表示速度が著しくアップした!
プラグインの新規追加で「Autoptimize」と検索して、こちらのプラグインを入れてみてください。
そして「設定」画面でチェックを入れられるだけ入れることで、これだけ表示速度がスピードがアップしました!

12秒から3秒にアップ!!
もしこの記事で分からないことがあればコメントからご連絡ください。^^
営業時間:9時から21時(日曜・火曜日定休)
〒985-0024 宮城県塩釜市錦町4-3
090-6686-4443
・稼げるホームページの作り方
・サービス一覧
・お客様の声
・お問合せ
・電話でのお問合せ 090-6686-4443









